”html js“ 的搜索结果
JavaScript是一种脚本语言,它可以嵌入到HTML中,由浏览器解释执行,不需要编译,简称为js变量是用来存储数据的容器,本质上是内存中的一块空间。
html js实例
javascript 在网页中使用的两种方式: 方式1:直接在script标签中编写; 方式2:引用外部js代码
HTML中的JavaScript
目前手上js背景进行整理归纳打包,各位有需求的可以下载。
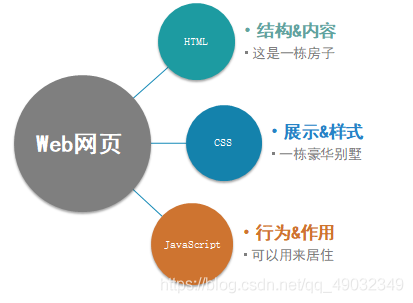
web: (WWW world wide web) 即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、...web开发模式:混合开发、前后端分离(主要)HTML: 超文本标记语言超文本:超越了文本的限制,比普通文本更强大。
HTML之JS
标签: javascript html 开发语言
一:js的使用方法:1:通过script标签 2:在文件夹中定义js文件,再通过script标签引用 3:直接在元素上通过绑定事件绑定js事件。3:赋值和声明:js中可以先声明后赋值,也可以声明时赋值,也可以同时给多个变量赋值...
一:什么是require.js①:require.js是一个js脚本加载器,它遵循AMD(Asynchronous Module Definition)规范,实现js脚本的异步加载,不阻塞页面的渲染和其后的脚本的执行,并提供了在加载完成之后的执行相应回调函数的...
<body> <button id="bth" onclick="bth()">点击</button> <script type="text/javascript"> var bth = document.getElementById("btn"); // 第一种 通过方法... bth.onclick = fun
HTML有时会写大概相同的超多div,费时费力。在这里记一下使用js实现的小技巧。
document.write(returnCitySN["cip"]+','+returnCitySN["cname"]) 微信html 也可用此获取ip
Jrecorder前端HTML JS实现录音,对于浏览器兼容非常好
程序是这样的,在winForm里拖了一个webBrowser 如图,一大片空白: 然后这个winForm界面的代码: 1.注意这个类的头部必须加上以下代码: [System.Runtime.InteropServices.ComVisible(true)] 在被调用方法...
第一种:代码如下:window.location.href=”login.jsp?backurl=”+window.location.href;第二种:代码如下:alert(“返回”);window.history.back(-1);第三种:代码如下:window.navigate(“top.jsp”);...
1、页头引入(head 标签内);2、页中引入(body 标签内);3、引入外部 JS 文件;
HTML里写JS
标签: html 前端 javascript
**HTML工作原理:**HTML是部署在服务器上的文本文件,根据HTTP协议浏览器发出请求给服务器,服务器做出响应给浏览器返回一个HTML,浏览器解释执行HTML,从而显示内容 什么是HTML? HTML是超文本标记语言(Hyper Text...
HTML+JS好例子集锦
标签: html javascript 前端
用js添加html
标签: html5 javascript
<...用js添加html</div> <div id="SignFrame"></div> <script> function AddSignRow(){ //var num='1'; var sb='<ul>'; sb+='<li>'; sb+='<d...
html是静态的页面,如果我们想要实现某些动画效果,就要引入一些js,那么,如何在html中引用一些js文件呢,引入js有哪些方式呢,下面我们来总结一下html引入js路径四种方式。一:html怎么引用JavaScript在html中引用...
于是就写了一些前端的js代码,通过HTTP协议与后台通信,然后把内容展现出来。以前写过这方面前端的代码,但每次用时又总是忘记,所以这次把它记录下来。本文只是举个最简单的get请求示例,供大家参考。
如何使用js+html生产二维码
4中js嵌入html的方式
【代码】流程图节点图 js html。
1.HTML引入JS的两种方法: 引入js的第一种方法 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <scripttype="text/...
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地